Karte Breckerfeld
Interaktive Karte
Begonnen hat das Projekt als Ersatz für eine SVG-Karte des Stadtkerns mit interaktiven Elementen, die SVG-Karte war als JPG auf der Seite eingebunden.

Es sollten weitere Elemente außerhalb der SVG-Karte eingefügt werden. Ich schlug vor das ganze auf einer interaktiven OpenStreetMap Karte zu realisieren.
Nach ein paar Stunden gab es einen ersten Prototypen, der aus drei Dateien bestand:
index.php- mit Datenbankabfragen, CSS, HTML und JavaScriptconfig.php- mit Datenbankverbindunggetoverlay.php- über AJAX abgerufenes HTML für die Seitenleiste
Nach und nach wurden mehr Funktionen hinzugefügt, sodass alles immer unübersichtlicher wurde und das Bearbeiten der Inhalte immer nerviger wurde, weil ich direkt in der Datenbank Änderungen vornehmen musste. Also habe ich mir ein simples Admin-Backend gebaut, mit dem ich die Inhalte einfacher und schneller bearbeiten konnte.
Nach einiger Zeit habe ich den gesamten Code in einer Nacht- und Nebelaktion in ein MVC-Framework umgeschrieben, um den Code übersichtlicher zu gestalten und die Wartbarkeit zu verbessern. Grundlegende Probleme im Datenbankdesign und dem Frontend konnte ich damit aber nicht lösen. Codedopplungen und schlechte Struktur blieben also teilweise bestehen.
Nun ist das Projekt auf Basis von CodeIgniter 4 umgeschrieben worden. Das Datenbankdesign wurde überarbeitet und die Struktur des Frontends wurde verbessert. Außerdem hat es ein paar visuelle Verbesserungen erhalten.
Heutiger Stand
Karte

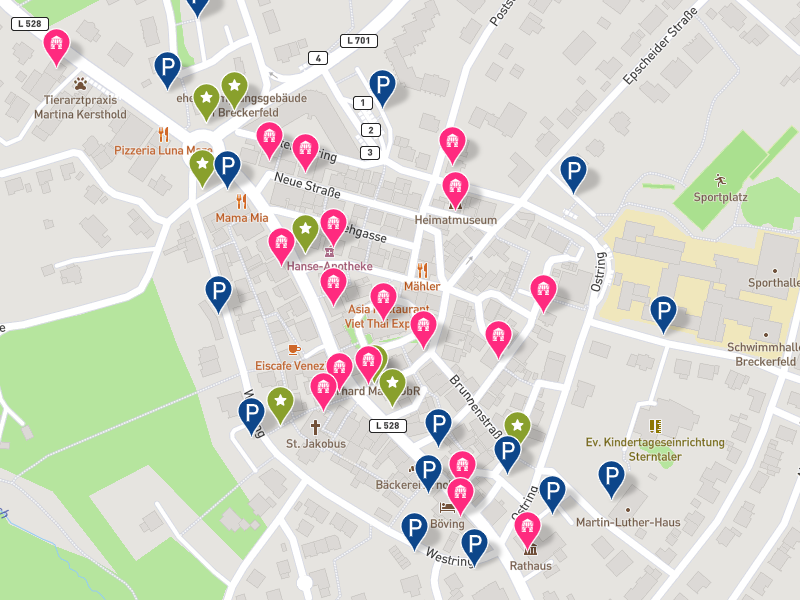
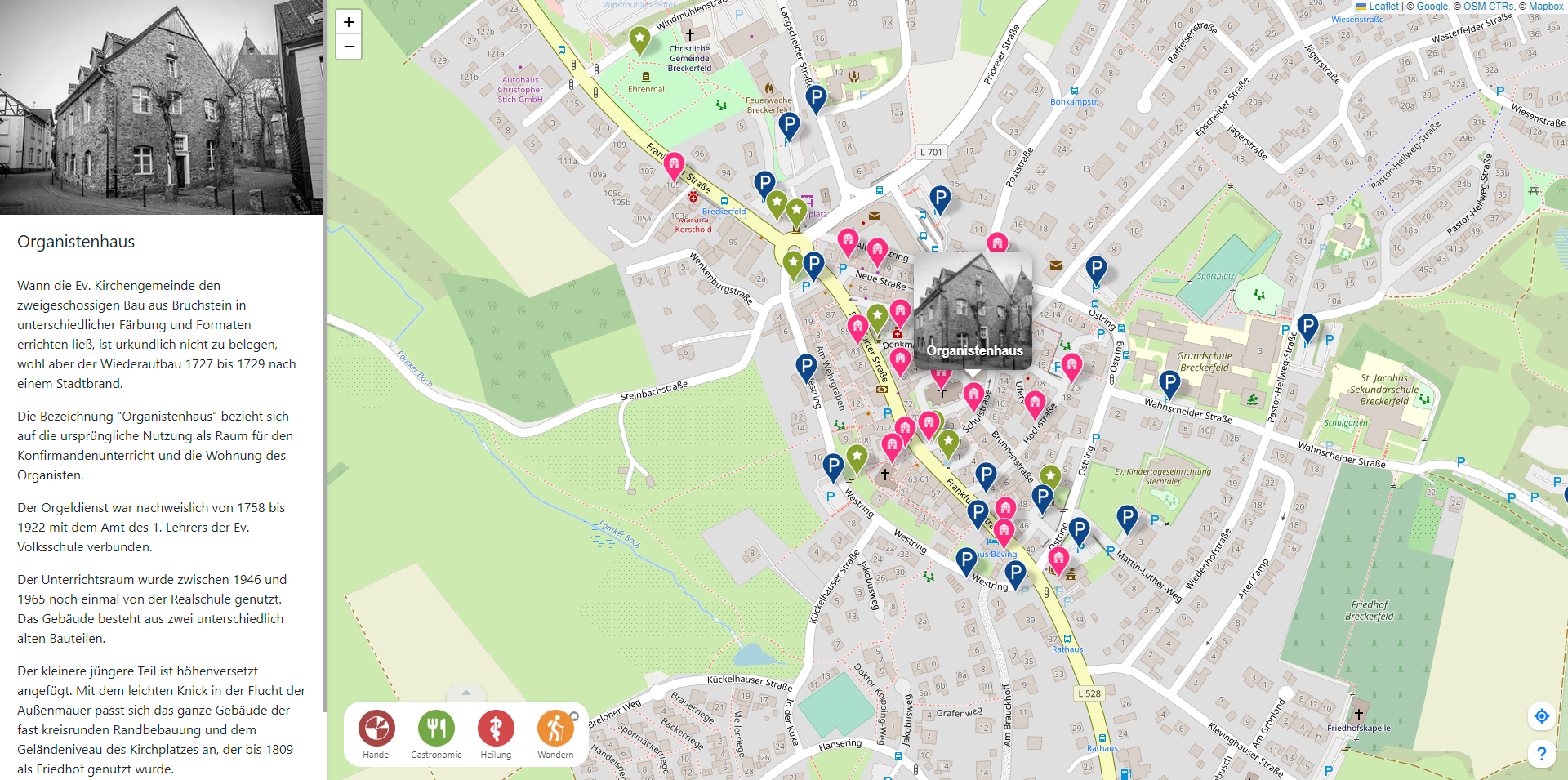
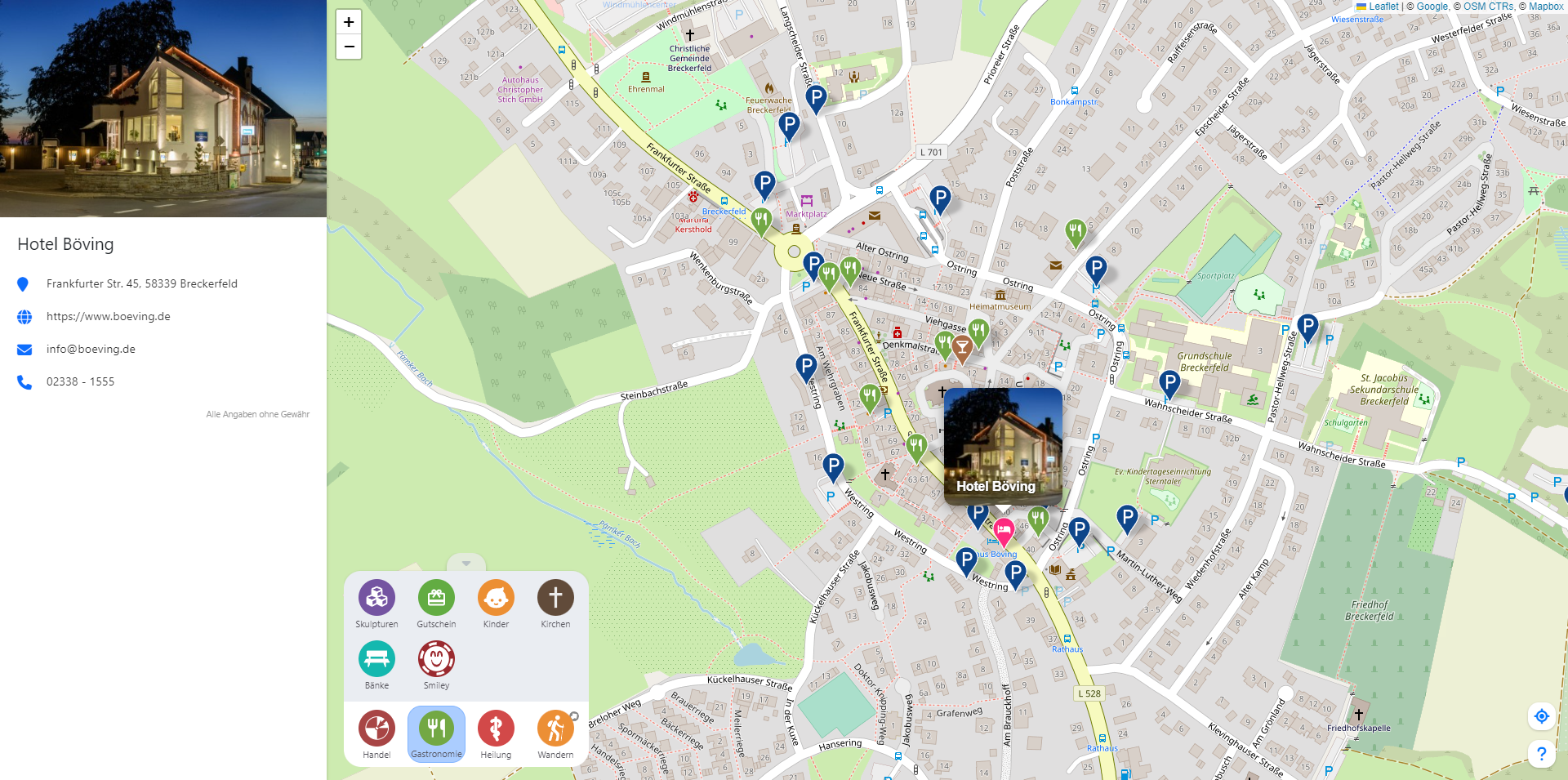
Die Karte öffnet sich mit einem Blick auf den Stadtkern von Breckerfeld. In diesem Screenshot habe ich auf einen der Marker geklickt, wodurch die Seitenleiste links erschienen ist.
Standardmäßig werden Parkplätze, Sehenswürdigkeiten und historische Gebäude angezeigt. Das Stadtmarketing Breckerfeld nennt dies den “Historischen Rundgang” (unten mehr zur Geschichte der Anfänge).

Drückt man unten links im “Widget” auf einen der Knöpfe, werden die jeweiligen Kategorien ein- und ausgeblendet. Sind keine Filter aktiv, sieht man den “Historischen Rundgang”. Parkplätze sind immer sichtbar.
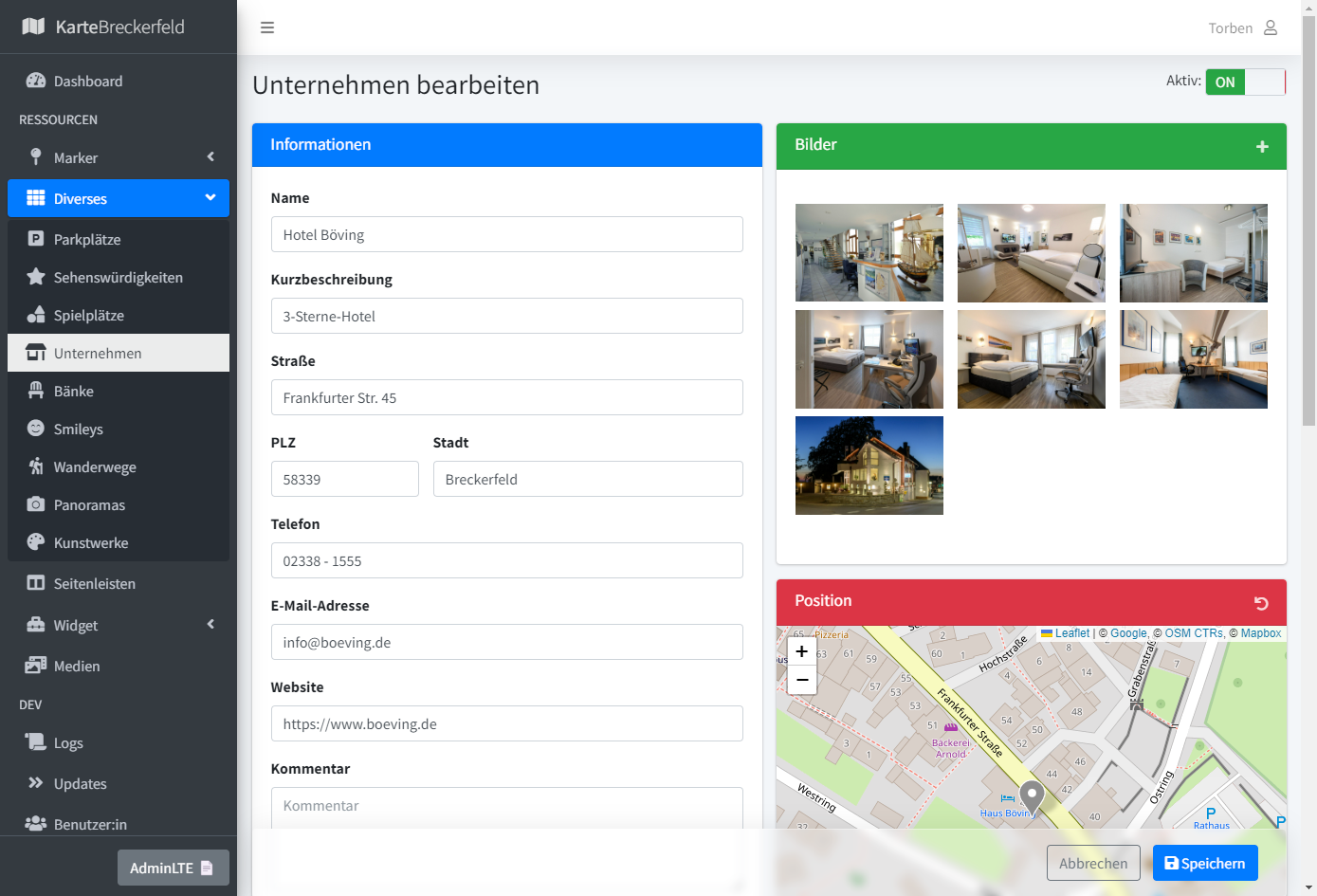
Admin Bereich - zum Bearbeiten der Inhalte
 Hier ist beispielhaft der Admin Bereich zu sehen. Links sind die einzelnen Resourcen aufgelistet, die bearbeitet werden können. Einige der Resourcen sind in Gruppen zusammengefasst, die durch einen Pfeil aufgeklappt werden können.
Rechts von der Seitenleiste ist in diesem Screenshot die Bearbeitungsseite für ein “Unternehmen” zu sehen.
Hier ist beispielhaft der Admin Bereich zu sehen. Links sind die einzelnen Resourcen aufgelistet, die bearbeitet werden können. Einige der Resourcen sind in Gruppen zusammengefasst, die durch einen Pfeil aufgeklappt werden können.
Rechts von der Seitenleiste ist in diesem Screenshot die Bearbeitungsseite für ein “Unternehmen” zu sehen.